脚手架开发
Shell/Bash/CLI
Shell 是计算机提供给用户与其他程序进行交互的接口。Shell 是一个命令解释器,当用户输入命令后,由 Shell 进行解释后交给操作系统内核进行执行并接收响应结果。
Bash 是 Shell 的一个实现,用于执行用户输入的命令。
- 与其他程序的区别是,Bash 不是用来完成特定任务的(如计算器、文件管理等),通过 bash shell 来执行程序。
- 通过纯文本的控制台进行控制,交互方式是通过键盘输入文字。
输入以下命令查看系统支持的 Shell:
cat /etc/shells
CLI 是 Command Line Interface 的缩写,即命令行界面。类似 macOS 终端、Windows 命令提示符(cmd.exe) 等,用于执行程序。
CLI 是 Bash 的运行环境, CLI 接收用户键盘输入,交给 Bash 执行,并将程序处理结果以文本形式进行显示。
GUI 是 Graphical User Interface 的缩写,即图形用户界面。类似 macOS 桌面、Windows 桌面等,用于可视化操作。
脚手架
脚手架可用于创建项目模板,减少重复性工作。通过命令行执行。
脚手架的实现原理
以 vue-cli 为例:
# ��全局安装
npm install -g @vue/cli
# 创建项目
vue create my-project
- 主命令:
vue - 子命令:
create - 子命令的参数:
my-project
其他写法如 vue create my-project --force,这里的 --force 叫做 option,option 用来辅助脚手架确认在特定场景下用户的配置。
可以通过输入 vue --help 或 vue create -h 查看所有可用的命令。
为什么在终端输入
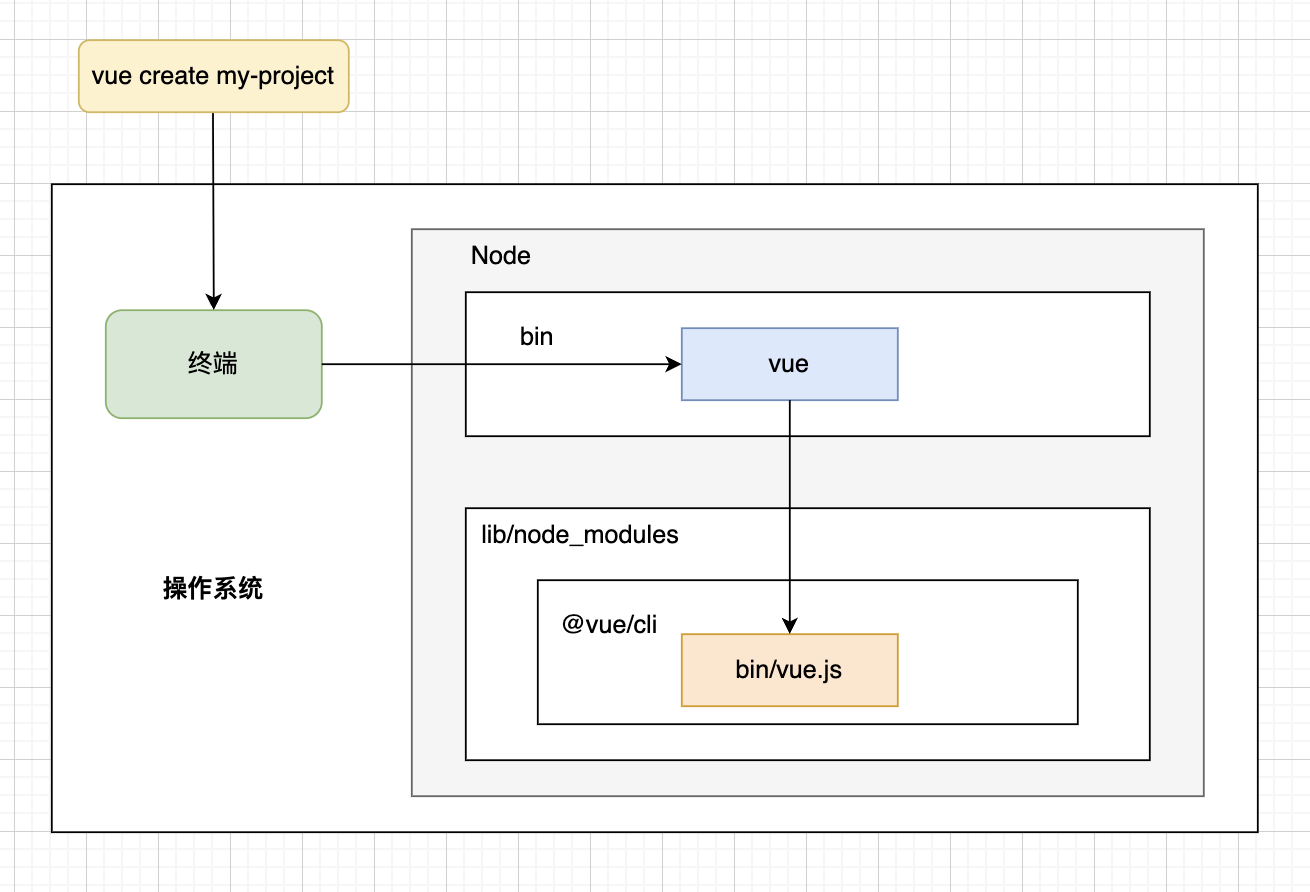
vue create my-project,会执行一系列操作呢?
首先查看 vue 的安装路径:
which vue
我的路径是 /usr/local/bin/vue。进入 bin 目录:cd /usr/local/bin,输入ls查看文件,可以看到有 vue 字眼。输入 cd vue 出现 cd: not a directory: vue,说明这里的 vue 不是一个文件夹。
继续输入ll,发现:
lrwxr-xr-x 1 root wheel 39B Sep 21 2022 vue -> ../lib/node_modules/@vue/cli/bin/vue.js
这里是软链接,指向 /usr/local/lib/node_modules/@vue/cli/bin/vue.js,这就是最终要执行的文件路径。
/usr/local/lib/node_modules 是 Npm 安装的全局依赖路径。

vue-cli 脚手架的执行原理如下:
- 在终端输入
vue create my-project - 终端解析出
vue命令 - 终端在环境变量中找到
vue命令 - 终端根据
vue命令链接到实际文件vue.js - 终端利用 Node.js 执行
vue.js vue.js解析 command / options,这里是create命令vue.js执行 command- 执行完毕,退出执行
为什么全局安装
@vue/cli后添加的命令为vue?
# 进入 @vue/cli 目录
cd /usr/local/lib/node_modules/@vue/cli
# 查看 package.json
vim package.json
可以看到 bin 字段如下,这里的 vue 就是软链接的名称
{
"bin": {
"vue": "bin/vue.js"
}
}
所以在执行 vue create my-project 时,这里的 vue 就是 package.json 中的 bin 字段配置的软链接名称。
全局安装
@vue/cli时发生了什么?
- 把依赖安装到
/usr/local/lib/node_modules目录 - 解析 package.json 中的 bin 字段,在
/usr/local/bin目录下创建软链接 - 软链接指向
/usr/local/lib/node_modules/@vue/cli/bin/vue.js
可以在 GitHub 上查看 @vue/cli/bin/vue.js 具体做了什么。
为什么
vue命令可以执行vue.js?
- 先在环境变量中找到
vue,如果找不到就提示command not found - js 文件需要一个解释器来执行。如果直接执行
vue.js,会出现command not found: vue.js,执行node vue.js就正常,这里的解释器就是 Node.js - 查看
bin/vue.js的源码,会发现在第一行有如下代码:#!/usr/bin/env node,这表示告诉系统去环境变量中找到 node,使用 Node.js 解释器来运行脚本
验证一下:
1、新建一个 test.js 文件,内容如下:
#!/usr/bin/env node
console.log(1);
2、在终端执行 ./test.js,如果报错:zsh: permission denied: ./test.js,就是文件权限不足,test.js 不具有执行权限,需要执行 chmod +x test.js
3、继续在终端执行 ./test.js,会发现输出 1
下面 3 种方式都可以执行 test.js,在终端输入:
./test.js
node test.js
/usr/bin/env node test.js
直接在终端输入 /usr/bin/env node 就能把 node 环境运行起来,输入 .exit 退出
软链接
查看软链接:
ls -al
查看环境变量:
echo $PATH
假设有 /Users/zgh/code/test.js,想创建名为 zgh 的软链接,在终端输入 zgh 就能执行 x.js。创建过程:
- 创建 test.js 文件,内容如下:
#!/usr/bin/env node
console.log('hello world');
- 修改 test.js 文件权限
chmod 777 /Users/zgh/code/test.js
- 设置软链接:
ln -s 源文件 目标文件
# 方式一:
ln -s /Users/zgh/code/test.js /usr/local/bin/zgh
# 方式二:
cd /usr/local/bin
ln -s /Users/zgh/code/test.js zgh
在 macOS 中,/usr/local/bin 目录通常需要管理员权限才能写入或修改文件。
在使用 ln -s 命令创建软链接到 /usr/local/bin 目录时,会提示 Permission denied 错误是因为当前用户没有足够的权限来修改那个目录。
可以使用 sudo 命令来提升权限,或者选择一个有权修改的目录来放置软链接。
- 查看软链接
cd /usr/local/bin
ls -l
- 现在在任意目录执行 zgh,就会执行 x.js
删除软链接:
cd /usr/local/bin
rm -rf zgh
如何开发脚手架
以 vue-cli 为例:
- 创建一个项目,包含一个
bin/vue.js文件,并将这个项目发布到 npm 上 - 将 npm 项目安装到 node 的
lib/node_modules - 在 node 的 bin 目录下配置 vue 软链接,指向
lib/node_modules/@vue/cli/bin/vue.js
文件权限
文件权限的表示方式
在 Linux 或 Unix 文件系统中,文件权限是通过一组数字或字母组合来表示的。权限分为三种类型:读(Read)、写(Write)和执行(Execute)。每种类型的权限可以用一个数字或一个字母来表示。
数字表示法:
使用三位数字来表示权限,每一位数字代表一组权限的总和:
- 第 1 位数字表示文件所有者的权限
- 第 2 位数字表示文件所属组的权限
- 第 3 位数字表示其他用户的权限
对于每一组权限,数字是由以下值相加得到的:
- 读权限(R):4
- 写权限(W):2
- 执行权限(X):1
例如 777,第一个 7 表示所有者的权限,第二个 7 表示用户组的权限,第三个 7 表示其他用户的权限。
- 7 表示可执行、读取、写入
- 5 表示可执行、读取,不可写入
字母表示法:
字母表示法使用 9 个字符来表示权限,每个字符代表一种权限:
- 第 1 位到第 3 位表示文件所有者的权限
- 第 4 位到第 6 位表示文件所属组的权限
- 第 7 位到第 9 位表示其他用户的权限
对于每一组权限,字符由以下值表示:
- 读权限(R)
- 写权限(W)
- 执行权限(X)
- 如果没有相应的权限,则使用连字符
-来表示
例如,-rwxr-xr-- 表示:
- 文件所有者有读、写和执行权限(rwx)
- 文件所属组有读和执行权限(r-x)
- 其他用户只有读权限(r--)
前面在 /usr/local/bin 中出现的 lrwxr-xr-x 的含义是:
l: 表示这是一个符号链接(symbolic link),即软链接。表示该文件是一个指向另一个文件的引用,而不是实际的数据文件。- 文件所有者可以读、写和执行此链接
- 属于同一组的用户、其他用户,都只能读和执行此链接
在 Linux 中,可以使用 ls -l filename 命令查看文件的详细信息,包括权限信息。
chmod 命令
chmod 命令用于修改文件权限。语法如下:
chmod <permissions> <filename>
chmod 命令的八进制表示方式:
| # | 权限 | rwx | 二进制 | 备注 |
|---|---|---|---|---|
| 0 | 无权限 | --- | 000 | |
| 1 | 只执行 | --x | 001 | |
| 2 | 只写 | -w- | 010 | |
| 3 | 写 + 执行 | -wx | 011 | 1 + 2 = 3 |
| 4 | 只读 | r-- | 100 | |
| 5 | 读 + 执行 | r-x | 101 | 1 + 4 = 5 |
| 6 | 读 + 写 | rw- | 110 | 2 + 4 = 6 |
| 7 | 读 + 写 + 执行 | rwx | 111 | 1 + 2 + 4 = 7 |
例如:
chmod 777 filename->-rwxrwxrwx,所有人都可读、可写、可执行chmod 755 filename->-rwxr-xr-x,所有者可读、可写、可执行,用户组和其他人可读、可执行