Nginx
介绍
Nginx 是一款高性能的开源Web 服务器和反向代理服务器,广泛用于现代 Web 开发、部署和运维。
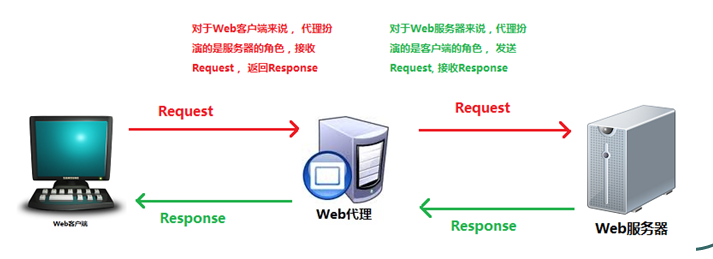
代理服务器一般是指局域网内部的机器通过代理服务发送请求到互联网上的服务器,代理服务器一般作用于客户端。

简单的说:
- 正向代理:客户端知道服务器端,通过代理端连接服务器端。代理端代理的是服务器端。
- 反向代理:服务器端知道客户端,客户端不知道服务器端,通过代理端连接服务器端。代理端代理的是客户端,代理对象刚好相反,所以叫反向代理。
使用场景:
- 前端项目部署:部署 Vue/React 等框架打包后的静态文件
- API 网关:统一管理多个后端服务的入口,提供身份验证、限流等功能。
- 动静分离:将静态资源(图片、CSS/JS)和动态请求(API)分开处理,优化性能。
- 高可用架构:结合负载均衡和健康检查,构建容错能力强的分布式系统。
安装
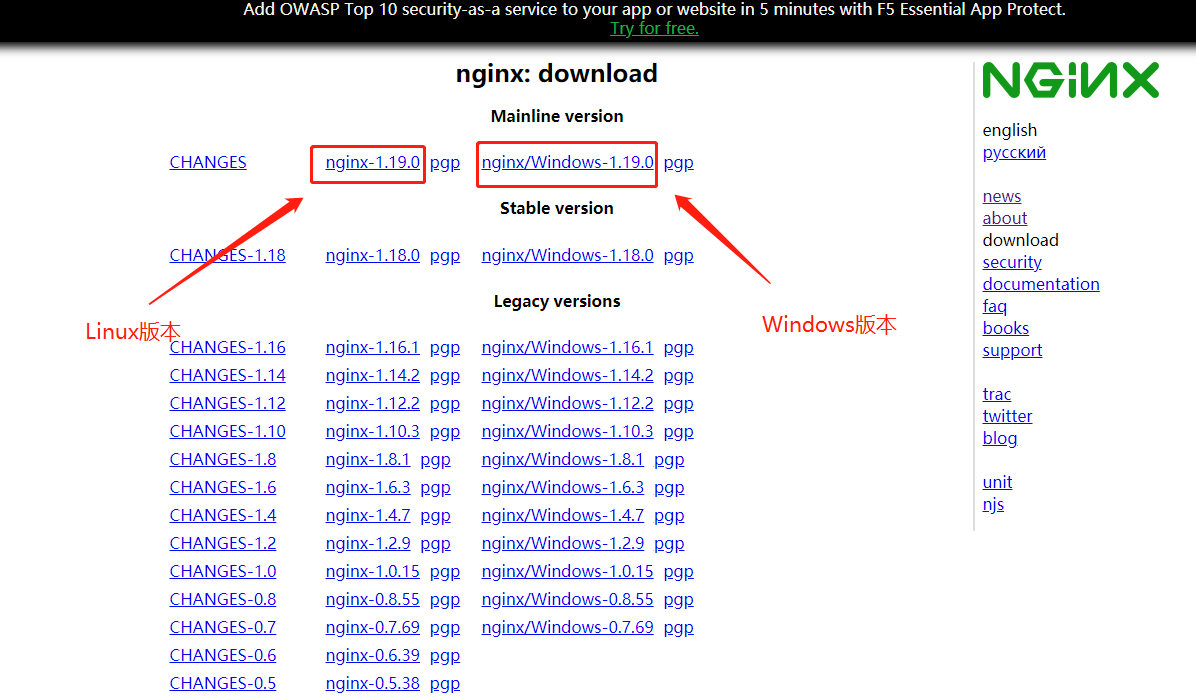
下载到本地
下载地址:http://nginx.org/en/download.html

- Mainline version:最新版本
- Stable version:稳定版,生产环境上建议使用这个版本
- Legacy versions:历史版本
安装到服务器
# Ubuntu
sudo apt install nginx
# CentOS
sudo yum install nginx
命令
主配置:/etc/nginx/nginx.conf
nginx 命令:
# 重新加载资源
nginx -s reload
# 重启
nginx -s reopen
# 停止
nginx -s stop
# 检查配置语法
nginx -t
服务器上操作 nginx:
# 启动/停止/重启
sudo systemctl start nginx
sudo systemctl stop nginx
sudo systemctl restart nginx
核心功能
1. 静态资源托管
作为 Web 服务器:
- 直接托管 HTML/CSS/JS 等文件:将前端项目(如 Vue/React 打包后的 dist 目录)部署到 Nginx,快速提供静态资源服务。
- 高性能处理并发请求:基于事件驱动和非阻塞 I/O 模型,适合高并发场景(如大量用户同时访问)。
2. 反向代理
- 隐藏后端服务:将客户端请求转发到内部服务器(如 Node.js、Java、Python 后端),保护后端 IP 和端口。
- 解决跨域问题:通过代理转发 API 请求,绕过浏览器的同源策略(常见于前后端分离项目)。
# 示例:将 /api 请求代理到后端服务器
location /api {
proxy_pass http://backend-server:3000;
}
3. 负载均衡
- 分发流量到多个服务器:提高系统的可用性和吞吐量,避免单点故障。
- 支持多种算法:轮询(默认)、权重(weight)、IP 哈希(ip_hash)等。
# 示例:负载均衡配置
upstream backend {
server 192.168.1.101:8000 weight=2; # 权重更高
server 192.168.1.102:8000;
}
server {
location / {
proxy_pass http://backend;
}
}
4. SSL/TLS 终止
HTTPS 支持:为网站配置 SSL 证书,处理加密通信,提升安全性。
# 示例:HTTPS 配置
server {
listen 443 ssl;
ssl_certificate /path/to/cert.pem;
ssl_certificate_key /path/to/key.pem;
# ...
}
5. 缓存加速
缓存静态或动态内容:减少后端服务器压力,加快响应速度。
# 示例:缓存配置
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=my_cache:10m;
location / {
proxy_cache my_cache;
proxy_pass http://backend;
}
设置 windows 下 nginx 开机自启
首先下载 winsw 工具
地址:http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/
例如下载 V2.9.0 则选择 winsw-2.9.0-net4.exe
或者 https://github.com/winsw/winsw/releases ,选择 WinSW.NET4.exe 表示 64 位
将下载的 winsw 移动到 nginx 的安装目录,并将 winsw 工具改名为 nginx-service.exe
然后在 nginx 安装目录下新建文件 nginx-service.xml,logpath 标签里设置 Nginx 的安装位置
<service>
<id>nginx</id>
<name>nginx</name>
<description>nginx</description>
<logpath>D:\nginx-1.19.0</logpath>
<logmode>roll</logmode>
<depend></depend>
<executable>D:\nginx-1.19.0\nginx.exe</executable>
<stopexecutable>D:\nginx-1.19.0\nginx.exe -s stop</stopexecutable>
</service>
打开 cmd,进入 Nginx 安装目录,输入 nginx-service.exe install ,将其注册为 Windows 服务。
然后运行 nginx-service.exe start 启动服务
win + R 输入 service.msc 打开系统服务,查看 Nginx 服务,启动类型为自动即成功开启服务。
nginx-service.exe install 注册对应的系统服务
nginx-service.exe uninstall 删除对应的系统服务
nginx-service.exe stop 停止对应的系统服务
nginx-service.exe start 启动对应的系统服务
配置 nginx.conf 文件
在 http/server 里添加如下内容,
location / {
#root D:\dist;
#index index.html index.htm;
}
location /services/tilt {
alias D:\data;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
fastcgi_hide_header Cache-Control;
proxy_hide_header Cache-Control;
add_header Cache-Control private;
fastcgi_hide_header Pragma;
proxy_hide_header Pragma;
}
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/css application/json text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
alias D:\data 指定文件路径,即本地要托管的数据。如果文件名以 n 开头,因为\n 会导致换行和路径错误,所以要使用\n 或者使用斜杠,如 D:/ndata
启动 nginx,比如要模拟生产环境,将项目打包后的文件托管到 nginx 服务,打开http://127.0.0.1即可查看。
打开 http://127.0.0.1/services/tilt/yizhuang/tileset.json 即可看到 D 盘里 data 文件夹下的数据。
此处http://127.0.0.1/services/tilt是 nginx 暴露出去的路径,后边的/yizhuang/tileset.json 是由 D:\data 里的内容决定的